Eine Webseite muss auf allen möglichen Geräten gut aussehen und vor allem gut bedienbar sein. Daher muss ein Webdesign heute so gestaltetet werden, dass es auf das Gerät entsprechend reagiert. Das Stichwort hierfür ist Responsives Design.
Wir praktizieren den Mobile First Ansatz. Es sieht vor, dass die für mobile Endgeräte optimierte Version zuerst entsteht und sukzessive Erweiterungen stattfinden.
Logischerweise hat man als Webdesigner für eine mobile Ansicht im Vergleich zum Design von Desktop-Seiten wesentlich weniger viel Platz, um seiner Kreativität freien Lauf zu lassen. Das mag im ersten Moment nach einer großen Einschränkung klingen. Nach genauerem Hinsehen, ergeben sich allerdings einige Vorteile:
Responsives Webdesign / weniger ist mehr
Man konzentriert sich als Designer auf das Wesentliche, wenn man nicht so viel Platz zur Verfügung hat. Dadurch wird ein Layout zwangsläufig übersichtlicher und benutzerfreundlicher. Die vermeintliche Schwäche des Platzmangels wird demnach zu einer der größten Stärken von Mobile First. Gerade in der frühen Phase, in der man das Layout skizziert, ist es sinnvoll den Mobile First Ansatz zu integrieren, um die elementaren Bedürfnisse der Nutzer in den Vordergrund des Designs zu stellen.
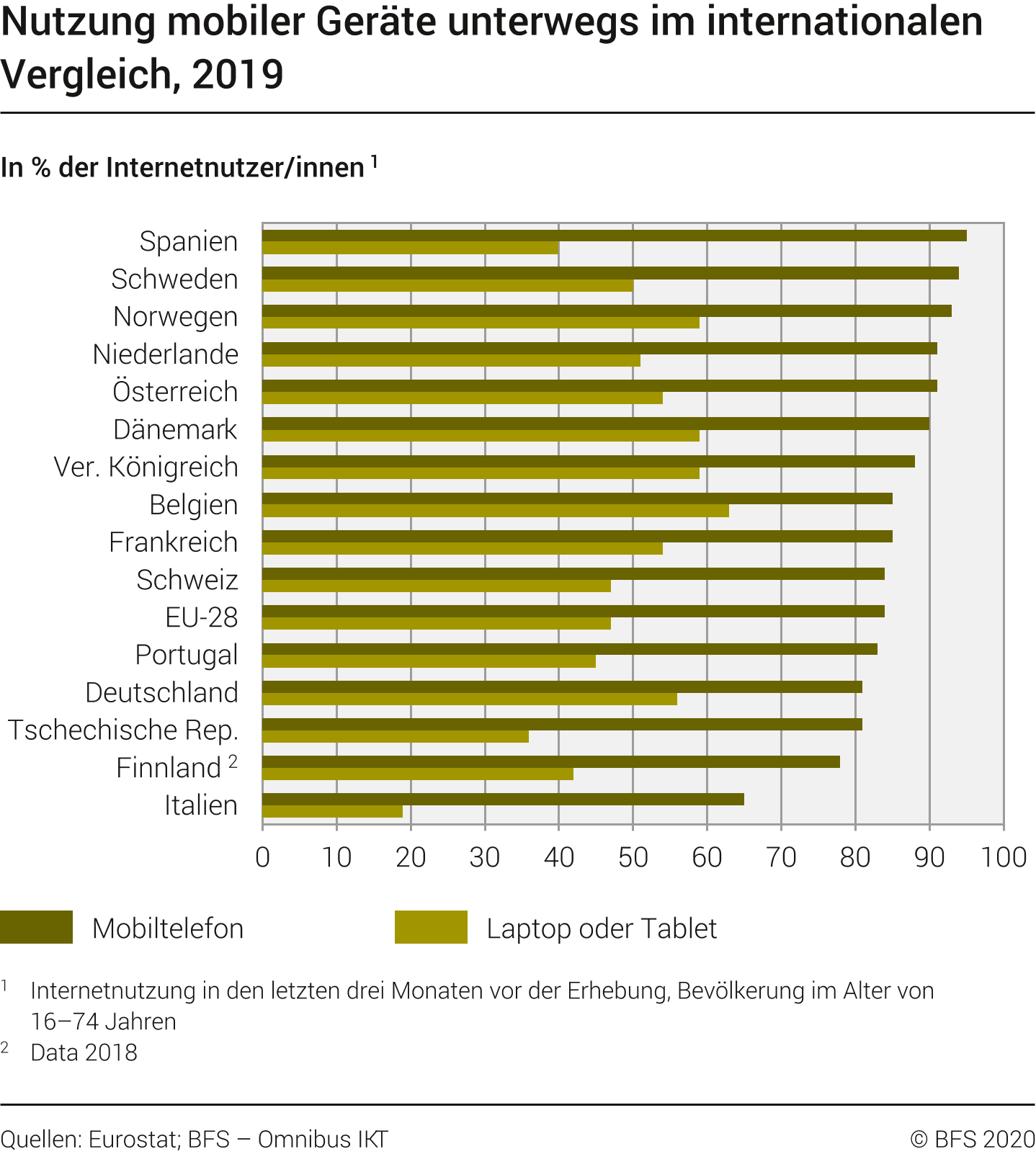
Der größte Vorteil eines Mobile First Designs: Man kann viel mehr potenzielle Kunden erreichen. Denn die Entwicklung von mobilen Internetnutzern steigt noch immer kontinuierlich, weshalb das Thema Responsive Webdesign nicht mehr wegzudenken ist. Dies verdeutlicht, wie wichtig eine gute mobile Webansicht mit adaptivem Design heutzutage ist. Darüber hinaus sind Informationen für jeden User zugänglich und jeder verfügt über dieselbe
dieselben Inhalte der Webseite.
Gutes Webdesign erkennt man daran, dass eine Webseite einfach zu bedienen ist und ästhetisch gut aussieht.